Google Formsを自由なデザインで自サイトに組み込む方法
ちょいと先日、WordpressなどCMSを組み込んでないサイトでお問い合わせフォームを作るのに、何か変わったやり方ないかなと考えて、Google Formsを使ってできないかと調べた結果、通常のHTML+CSSで組んだフォームからGoogle Foremsに送ることができるというのを見つけて、試してみたのでその覚書です。

今回作ってみたのはこのようなお問い合わせフォームです。Google Formsのデザインとは全く違いますね。それもそのはずでこのフォーム自体はオリジナルでイチから作っています。
それでは作り方を。
デモはこちらからご覧になれます
※送信するとGoogle Formsに内容が送信されてしまいますので注意。
1.お問い合わせフォームを作る
まずは普通にお問い合わせフォームを作ります。
|
1 2 3 4 5 6 7 |
<form action="" method="post" name="myForm"> <input class="" type="email" name="" value="" autocomplete="email" placeholder="メールアドレス(必須)" required> <input class="" type="text" name="" autocomplete="name" placeholder="名前(必須)" required> <input class="" type="text" name="" autocomplete="organization" placeholder="会社名・店名" > <textarea class="" name="" placeholder="お問い合わせ内容(必須)" required></textarea> <input type="submit" value="送信"> </form> |
先程のフォームの見本画像を想定してますので、記入欄内に項目が表示されるよう「placeholder」、なるべく記入が楽になるように「autocomplete」を入れています。必須項目は「required」を入れます。
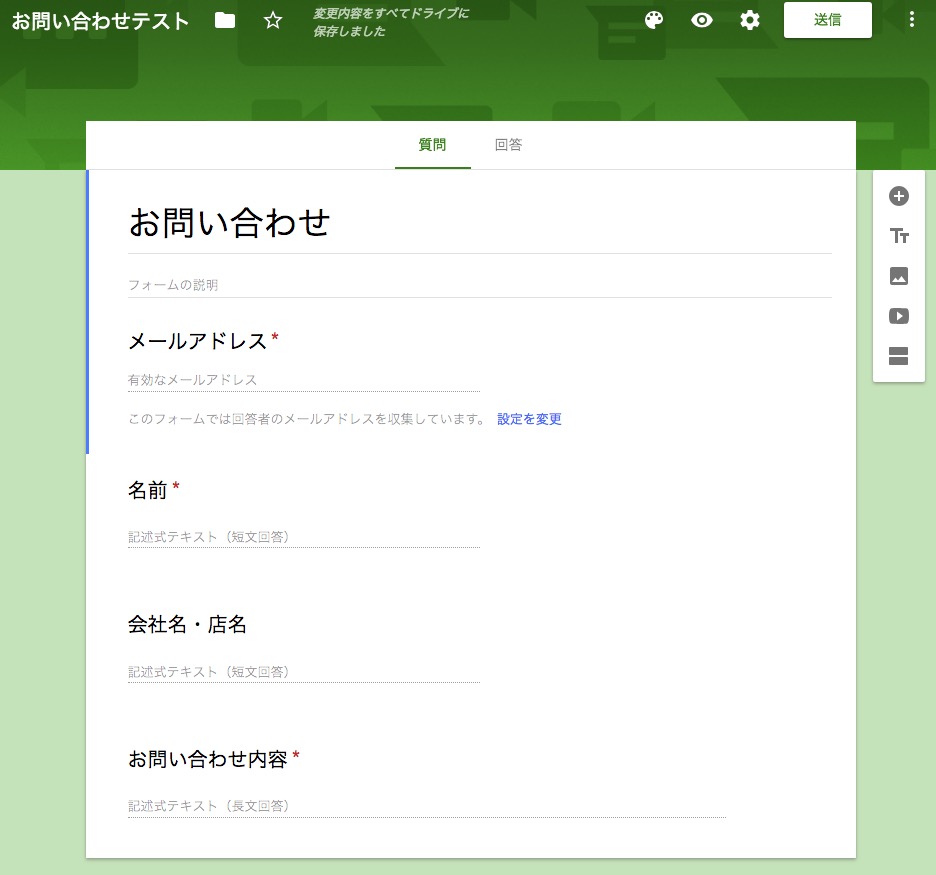
2.Google Formsを作る

先程のお問い合わせフォームと同じ項目でGoogle Formsを作成します。
作成しましたら右上にあるプレビュー(目玉マーク)をクリックします。
そうしましたら、プレビュー画面のページのソースを表示します。
検索でまず「<form」を検索し、その後にある「action=”https://docs.google.com/forms/hogehogehogehoge”」をメモしておきます。
次にフォームで使用しているタグを検索します。
「<input」と「<textarea」を検索し、そのタグ内にある「name=”hogehoge”」とれがどの項目かメモします。多分、収集するメールアドレスは「name=”emailAddress”」で、その他は「name=”entry.00000000000″」のような値になっているかと思います。
3.お問い合わせフォームにGoogle Formsの値を入れる
1で作ったフォームに、2でメモした「action」と「name」の値を入力します。
|
1 2 3 4 5 6 7 |
<form action="https://docs.google.com/forms/hogehogehogehoge" method="post" name="myForm"> <input class="" type="email" name="hogehoge" value="" autocomplete="email" placeholder="メールアドレス(必須)" required> <input class="" type="text" name="hogehoge" autocomplete="name" placeholder="名前(必須)" required> <input class="" type="text" name="hogehoge" autocomplete="organization" placeholder="会社名・店名" > <textarea class="" name="hogehoge" placeholder="お問い合わせ内容(必須)" required></textarea> <input type="submit" value="送信"> </form> |
これでフォームに記入しテスト送信を行ってみてください。
Google Formsの送信完了ページに遷移したら一旦無事に動いています。
そこで問題です。
Google Formsの送信完了ページに遷移なんてしたくないですね。
で、調べました。
4.送信完了ページへ遷移しないようにする
Google Form を自前のフォームで実装(はてなブログで完全カスタマイズ可) – IMUZA.com
Google Form ブログ実装のためのバリデーションを考える – IMUZA.com
僕はJavascript全くわからないので、こちらのサイトが参考になりました。
というか、まるっと上記IMUZAさんのソースをそのまま使用させていただきました。
IMUZAさんありがとうございます。
ということで、上記サイトの内容に合わせ下記のように書き直しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="formWrapper"> <div class="formtit"><h2>お問い合わせ</h2></div> <form action="https://docs.google.com/forms/hogehogehogehoge" method="post" name="myForm" target="dummyIframe"> <input class="" type="email" name="hogehoge" value="" autocomplete="email" placeholder="メールアドレス(必須)" required> <input class="" type="text" name="hogehoge" autocomplete="name" placeholder="名前(必須)" required> <input class="" type="text" name="hogehoge" autocomplete="organization" placeholder="会社名・店名" > <textarea class="" name="hogehoge" placeholder="お問い合わせ内容(必須)" required></textarea> <input type="submit" value="送信"> </form> <iframe name="dummyIframe" style="display:none;" onload="showThxMessage()"></iframe> </div> <div id="thxMessage" class="animated fadeIn" style="display:none;"> <div class="afterformtit">お問い合わせありがとうございました</div> <div class="formtxt">ご記入いただいたメールアドレス <span style="color:#5B4E42; font-weight:bold;"></span> へ自動返信メールを送信させていただく予定でしたがデモなので送りません。</div> </div> |
<form>の「action」と各入力項目の「name」は各自の値入れてくださいね。
そしてJavascriptも追加です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> function showThxMessage(){ var email = document.myForm.emailAddress.value; if(email !== ''){ var thxDiv = document.getElementById('thxMessage'); thxDiv.getElementsByTagName('span')[0].innerHTML = email; document.myForm.reset(); document.getElementById('formWrapper').style.display = 'none'; thxDiv.style.display = 'block'; } } </script> |
仕組みは、<form>の「target」にダミーで設置した「iframe」を設定し、そこにGoogle Formsの送信完了ページを飛ばしています。
そしてJavascriptで送信後のフォームを消し、代わりに「お問い合わせありがとうございました」メッセージを表示させています。
デモはこちらからご覧になれます
※送信するとGoogle Formsに内容が送信されてしまいますので注意。
今回の記事作成に当たりホームページ作成・Webデザイナーのsynapse design lab.さんに協力いただきました。ありがとうございました。