Coreserverで運営しているHPをSSL化(https暗号化)する方法
さて、Googleの方針などもありどのサイトも常時SSL化(https暗号化)するのが当たり前になってきました。すでに公開しているサイトだと切り替えに伴う工程・手順に不安を感じる人も多いのではないでしょうか。
ということで、CoreserverでのSSL化の手順を紹介しますね。
サイトデータを修正しましょう
まずは、Https接続用にサイトのデータを修正します。
現在公開している全てのデータをコピーしておきます。
(現在のデータはデータでちゃんとバックアップとっておきましょう)
まずは、自ドメイン内の「http」の記述を「https」へと置き換えます。
相対パスで記述している場合は当然「http」と記述していないので修正不要です。
例えば「<img src=”../hogehoge/fugafuga.png”>」のようなのですね。
絶対パスの場合は「http」から「https」へ
絶対パスで記述している場合修正が必要です。
主に <img src=”ここ”> <link href=”ここ”> <a href=”ここ”> <script src=”ここ”> このあたりの修正となります。
その他にもOpen Graph用のmetaタグなどもありますので全て確認してください。
<img src=”http://example.com/hogehoge/fugafuga.png”>
↓
<img src=”https://example.com/hogehoge/fugafuga.png”>
のような感じですね。
外部リンクも「http」から「https」へ
次に外部のリンクやパスの修正です。
YouTubeやSNSなど外部からのリンクを行っている場合、その配信元が「Https」になっているか確認しましょう。
なっていない場合は、「Https」に対応しているか確認し、リンクを張り替えてください。
こちらも全て修正します。
見落とししやすいので「http://」で全文検索かけるなどして見落としの無いようにしましょう。
また、最近では省略した記述も増えてきております。
<a href=”//example.com”>
<a> 以外にも <link> <script> <iframe> などでこの記述が使えます。
ただGoogleはこの省略の仕方は非推奨なんですよね。
さてこれでデータの修正は完了です。
次は、Coreserverの設定ですね。
まずは、Coreserverで無料SSLの設定を行います。

コントロールパネルに「ログイン」後、
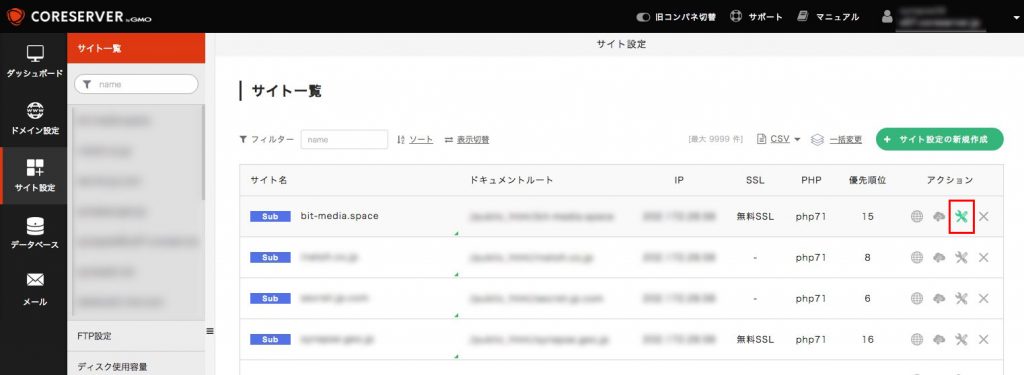
左側にあるメニューの「サイト設定」をクリック。

SSL化するドメインの設定変更ボタン(右側の工具のアイコン)をクリック。

「無料SSL」を選択し、下部の「サイト設定を変更する」ボタンをクリック。
これで設定完了です。
WWWのあるなしで転送設定している場合は、
同じように転送側も「無料SSL」の設定を行います。
これでデータをアップし、
正しく表示されるか、アドレスバーに鍵マークが表示されるか確認します。
301リダイレクト用「.htaccess」を設置
次は、「.htaccess」を設置して301リダイレクトを行います。
「http」と「https」では、Googleは別ページと認識するので、恒久的なリダイレクトとして301リダイレクトを行います。
「.htaccess」に以下を記述すれば大丈夫です。
(exsample.com は各自書き換えてください)
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://exsample.com//$1 [R=301,L]
これでバッチリですね。
後、Google Search Console登録している方は再登録が必要です。
Google Search Console
Googleアナリティクスを使っている方も「プロパティ設定」と「ビュー設定」の修正が必要です。
Google Analytics
